- 3 Minutes to read
- Print
- PDF
Général
- 3 Minutes to read
- Print
- PDF
Général
Pour accéder à la configuration des pages, il vous suffit de cliquer sur le module Pages dans la catégorie Plateforme

Vous verrez une page similaire s’afficher avec toutes les pages de votre plateforme. Deux types de pages sont disponibles :
- les pages CMS qui sont des pages de contenus simples et fonctionnant par bloc
- les pages liées aux modules de la plateforme : speakers, workshops, notifications... Celles ci nécessiteront d'intégrer les contenus dans le modules concernés avant de pouvoir créer la page
Ajouter une page
Pour ajouter une nouvelle page, vous pourrez cliquer sur "Ajouter" et remplir les paramètres :

- Type : CMS pour des pages de contenu classique. Les autres pages sont des pages spécifiques qui viennent alimenter leur contenu via les modules du backoffice (workshops, speakers, notifications, exposants...)

- Title : le titre de la page visible par les utilisateurs et en backoffice
- Path : il doit commencer par / et le nom de votre page. Il s'agit du slug qui se trouvera à la fin de l'URL (par exemple nomdusite.com/infos-pratiques). Ce nom ne doit contenir ni accent, ni caractères spéciaux, ni de majuscule.

Pour modifier vos pages, il suffira de cliquer sur la page à modifier.
Voici les options qui se présentent sur votre page :
- Contenu de la page : vous êtes ici dans l'édition de contenu de votre page. C'est ici que vous allez pouvoir intégrer le contenu et organiser les blocs

- Design : vous avez ici la possibilité de faire une mise en page plus poussée en intégrant du CSS. Vous pourrez aussi y ajouter un background. A noter que le background ne s'appliquera que sur votre page et non sur le reste de la plateforme

Si du CSS est nécessaire, rapprochez-vous de votre chef de projet
Ne pas supprimer ce qui s'y trouve !
- Autres options : cette onglet vous permet d'ajouter un header et / ou un footer mais aussi de cloturer la page. Si vous activez "Fermer la page", elle sera toujours visible mais le contenu ne sera pas accessible. Vous pouvez rajouter des blocks de texte, image... comme sur la page ouverte, pour qu'elle ne soit pas vide.
Cela permet notamment, au début ou à la fin de l'événement, d'afficher un contenu différent.

- Aperçu de la page : cette partie pour permet d'avoir un aperçu de votre page. L'aperçu n'est disponible que pour les pages de contenus classiques, de type CMS

Certaines pages ne sont pas visibles sur l'aperçue : notifications, profil
- Page title : ici vous pourrez modifier le titre de votre page qui sera visible en backoffice, et par vos utilisateurs sur la plateforme, lorsqu'ils sont sur l'onglet dans leur navigateur

- Publication state : ici vous pourrez choisir de publier ou non votre page. Si elle est en construction, vous pouvez appliquer le statut "Unpublished" pour qu'elle ne soit pas visible des utilisateurs
Une page non publiée n'apparait plus dans le menu, ou tout autre bouton redirigeant sur la page (home mobile, CTA...)

- Visible by : cette option vous permet de conditionner l'affichage de votre page. Si vous souhaitez afficher la page qu'à une catégorie d'utilisateur, vous devrez mettre la condition adéquate
La condition de la page conditionne également l'onglet dans le menu, ou tout autre bouton redirigeant sur la page
Le système de condition est le même dans tout le backoffice (mail, formulaire, notification checkin...)

- Metadata : le bouton Metadata vous permet d'ajouter des métadonnées sur votre page. Celles ci sont utiles si votre site est accessible à tous et référencé sur les moteurs de recherche. Les métadonnées vous permettent de faire remonter votre site dans les résultats de recherche

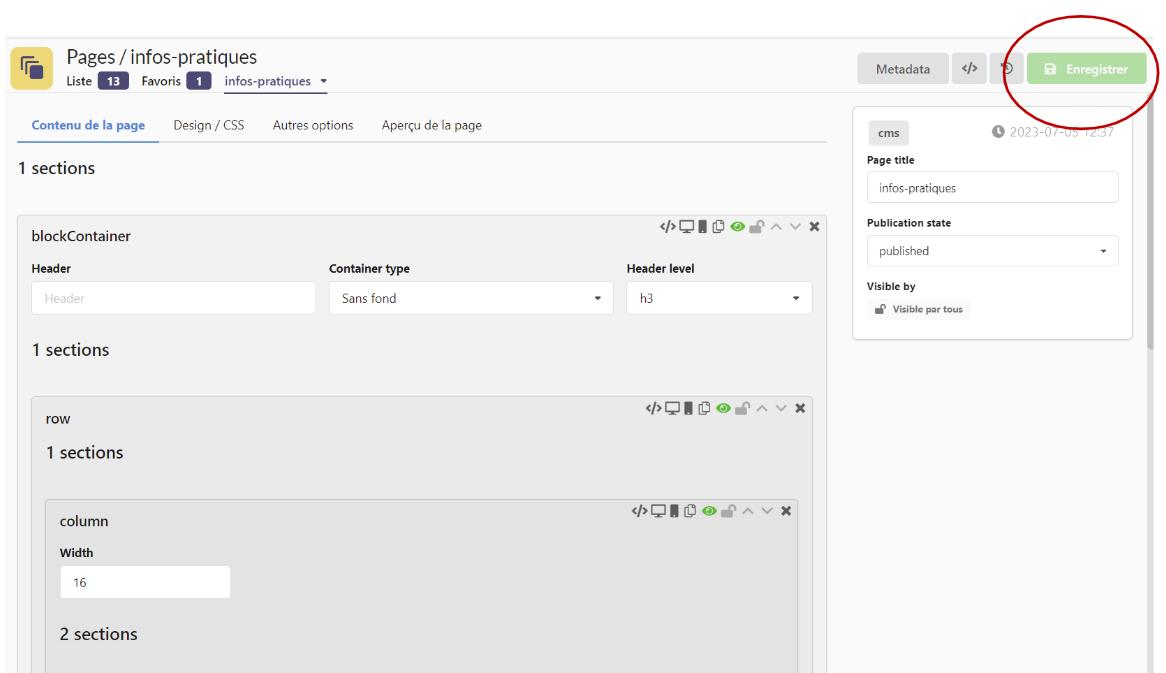
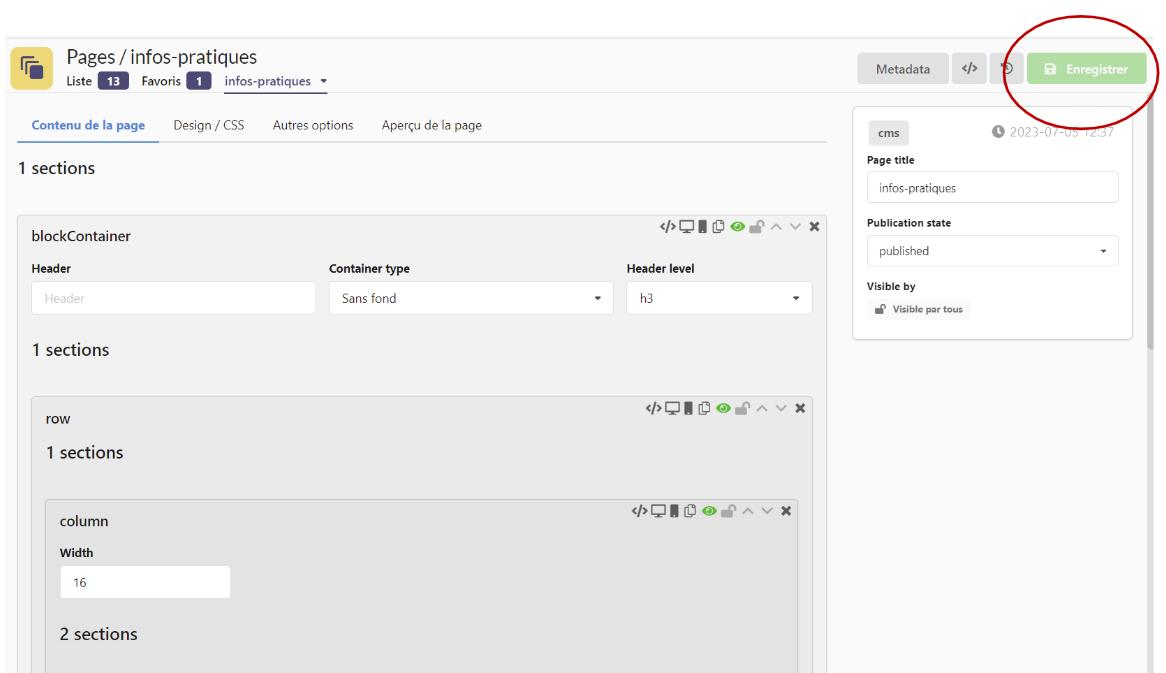
Enregistrer : c'est ici que vous enregisterez vos modifications. Si le bouton est en transparence c'est que la sauvegarde a déjà été effectuée, si il passe en vert cela signifie que vous pouvez enregister les dernières modifications

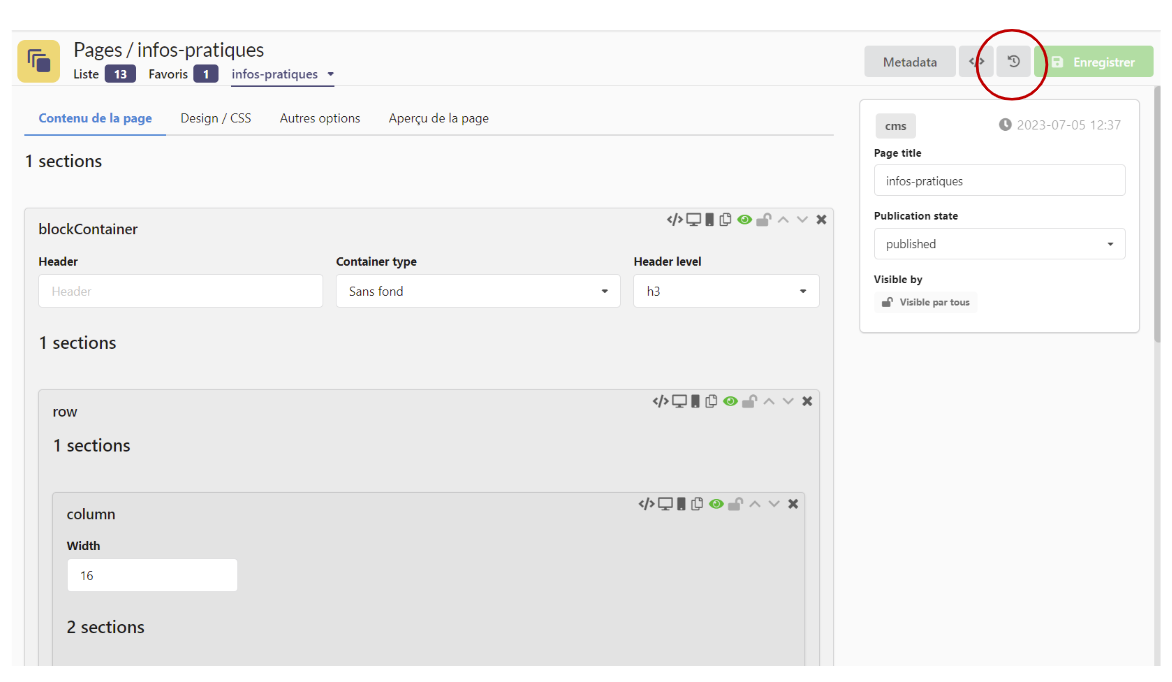
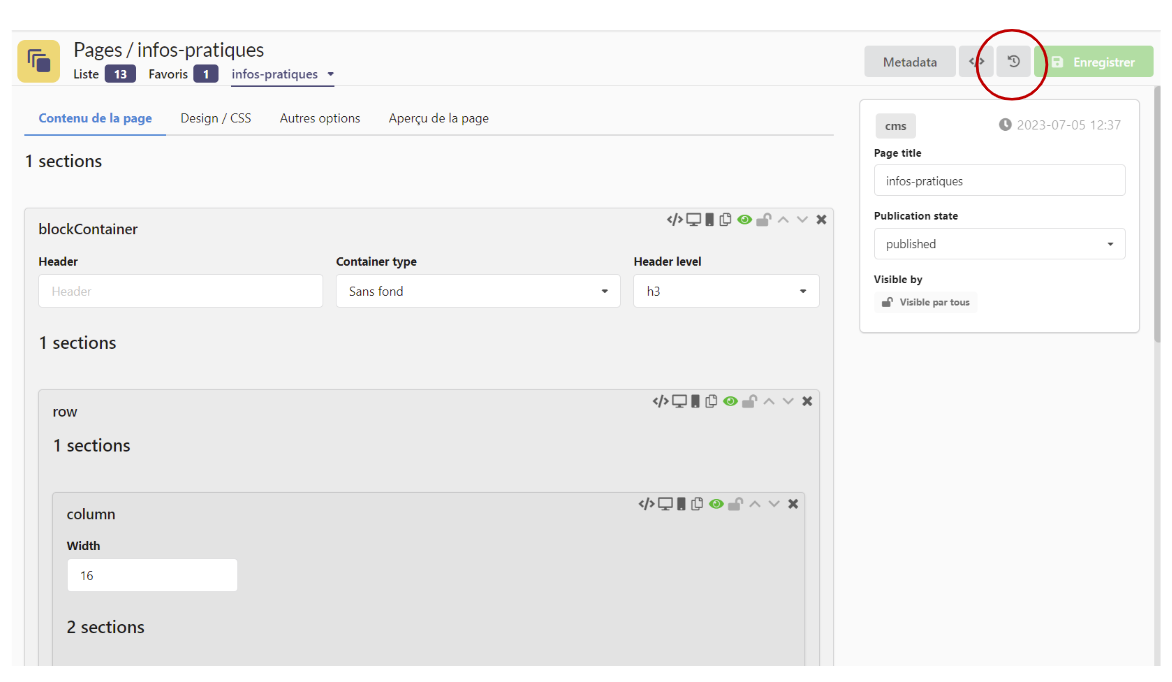
Historique : le bouton
historiquepermet de retrouver toutes les modifications effectuées sur la page, et voir qui les a faites / quand


N'hésitez pas à vous rapprocher de votre chef de projets si l'historique ne vous semble pas clair, celui-ci sera à même de l'analyser et vous répondre
Actions sur chaque section
Sur chaque section vous retrouverez ces boutons de modifications.

- Oeil : vous permet de publier ou de cacher une section.
- Cadenas : vous permet de conditionner une section.
- Flèches : vous permettent de modifier l'emplacement de la section en la déplaçant soit vers le haut, soit vers le bas.
- Poubelle : vous permet de supprimer une section.