- 8 Minutes to read
- Print
- PDF
Sections
- 8 Minutes to read
- Print
- PDF
Les différentes sections
Haut de page
MultiImage Header

Cette section vous permet d'afficher un titre et une image en 2 colonnes.
Vous pouvez personnaliser l'emplacement et la taille de l'image dans les paramètres de la section.

HeroText

Cette section vous permet d'intégrer une grande bannière composée d'une image et d'un texte.
Le contenu textuel est directement modifiable.
La hauteur de votre bannière est modifiable via le bouton hauteur dans les paramètres de la section.

Vous pouvez également personnaliser les boutons dans les paramètres en renseignant les urls sur chacun des boutons.
Si vous ne souhaitez qu'un seul bouton, veuillez ne pas renseigner d'url dans l'un des deux.

Vous pouvez modifier l'image de votre bannière en l'intégrant dans Image de fond.

Enfin, vous pouvez choisir la disposition du texte, de votre bannière et de vos boutons dans les paramètres.

Hero Image

Cette section vous permet d'intégrer une image en plein écran de votre mini-site.
Pour ajouter l'image souhaitée, cliquez sur la section.
Contenu de la page
Galerie d'images et Carousel

Ces sections vous permettent d'intégrer des images sous différents format dans votre mini-site.
Vous pouvez basculer de l'une à l'autre directement dans les paramètres de la section.

Galerie d'images
Ce format de la section vous permet d'avoir un affichage horizontal de vos images.
Vous avez la possibilité d'associer une légende à vos images en cliquant sur le bouton Afficher les labels dans les paramètres de votre section. Puis, tapez le texte souhaité sous chacune des images.

Vous pouvez régler l’espacement entre chaque image ainsi que le nombre d'images par lignes également dans les paramètres de la section.

Carousel
Ce format de la section vous permet d'avoir un affichage horizontal de vos images avec la photo en cours de visionnage mise en avant.
Vous pouvez décider de faire défiler vos photos automatiquement à la vitesse de votre choix en choississant la vitesse dans les paramétrages de la section.

Vous pouvez également souhaiter que les images ne défilent pas seules et ainsi afficher des flèches de balayage pour vos participants.
Dans ce cas, sélectionnez Lecture automatique : Aucune, puis, cocher l'affichage des flèches.

Partenaires

Cette section vous permet d'afficher dans votre mini-site l'ensemble de vos partenaires en vue horizontale.
Vous pouvez également ajouter les liens vers leurs sites internet. Côté participant, leurs logos seront ainsi cliquables.
Vous pouvez personnaliser l'affichage et le nombre de partenaires à afficher par ligne dans les paramètres de votre section.

Vidéo

Cette section vous permet d'intégrer une vidéo dans votre mini-site.
Pour intégrer votre vidéo, cliquez sur l'icône tableau en haut à droite de votre section puis insérer l'url.

Vous pouvez personnaliser le positionnement de votre vidéo dans les paramètrages de votre section. Selon le positionnement, vous pourrez insérer un encart de texte.

Dans le cas où vous avez une section de texte, vous pourrez aligner le texte selon vos besoins dans Alignement vertical.

Information

Cette section vous permet d'intégrer une galerie d'informations pratiques en vue horizontale dans votre mini-site.
Vous pouvez personnaliser le design de vos icônes ainsi que le nombre d'icônes souhaités par ligne dans les paramétrages de votre section.

Access

Cette section vous permet d'intégrer un plan Google Maps (zoomable et cliquable) du lieu de votre événement, accompagné d'un bloc de texte.
Pour modifier l'adresse affichée sur le plan de localisation, cliquez sur l'icône tableau en haut à droite de votre section puis modifier directement l'adresse dans le champ de texte dédié .

Vous avez la possibilité de personnaliser la position de votre carte dans les paramétrages de votre section.

Image et texte

Cette section vous permet d'avoir une image et un bloc de texte.
Vous pouvez personnaliser la taille, la position de votre image ou lui ajouter des ombres selon le rendu souhaité dans les paramétrages de votre section.

Texte avec image en forme

Cette section vous permet d'avoir plusieurs images intégrées à un bloc de texte.
Vous pouvez personnaliser le fait d'avoir une ou deux images et la forme souhaitée des images dans les paramétrages de votre section.

Program
 {height="" width=""}
{height="" width=""}
Cette section vous permet d'insérer votre programme sous format textuel sur votre mini-site.
Si votre événement se déroule sur plusieurs jours, cliquez sur le bouton Add element en bas de la section.

Vous pouvez personnaliser le positionnement et la taille de l'image ainsi que le template de votre programme dans les paramétrages de votre section.

Timeline vertical

Cette section vous permet de présenter votre programme sur une timeline.
Vous pourrez illustrer la description sur la partie opposée à la carte textuelle ou en mettant une image au dessus de celle ci.
Vous pouvez personnaliser la taille des images dans les paramétrages de votre section.

Vous pouvez conservez l'affichage de boutons ou non dans les blocs de texte en cochant ou décochant la fonctionnalité dans les paramétrages de votre section.

Text with button

Cette section vous permet d'ajouter un bloc de texte avec un bouton sur votre mini-site.
Pour personnaliser l'url derrière votre bouton, cliquez sur l'icône tableau en haut à droite de votre section puis renseigner le slug de la page de votre mini-site vers laquelle vous souhaitez rediriger.

Pour personnaliser l'image de fond, cliquez sur l'icône tableau en haut à droite de votre section puis renseigner l'url de votre image.
Si vous ne renseignez pas d'url, le fond sera d'une couleur unie.

Pour obtenir le lien d'hébergement de votre image, envoyez l'image à votre project manager pour qu'il puisse vous générer le lien à insérer.
Text

Cette section vous permet d'insérer plusieurs blocs de texte.
Lors de l'ajout de la section, un bloc de texte sera créé par défaut, pour ajouter un nouveau bloc, cliquez sur Add element.

Vous pouvez personnaliser la mise en forme de votre texte grâce à la barre d'édition qui s'affichera automatiquement.

Sur cette section, vous pouvez aussi personnaliser l'image de fond, cliquez sur l'icône tableau en haut à droite de votre section puis renseigner l'url de votre image.
Si vous ne renseignez pas d'url, le fond sera d'une couleur unie.

Cards

Cette section vous permet de présenter du texte en plusieurs colonnes (jusqu'à 4).
Le texte peut être présenté en carte, texte ou texte avec des URL. Vous pourrez également y associer des images sur lesquelles vous pourrez modifier la taille.

Contact

Cette section vous permet d'ajouter un formulaire de contact sur votre mini-site. En cas de besoin, vos participants pourront soumettre ce formulaire pour poser leurs questions.
Pour recevoir les soumissions du formulaire, renseignez l'adresse mail sur laquelle vous souhaitez les recevoir dans l'onglet roue crantée puis Email de contact.

Vous pouvez ajouter une image et personnaliser sa position par rapport au formulaire dans les paramétrages de votre section.

Countdown

Cette section vous permet d'ajouter un compte à rebours sur votre mini-site.
Cliquez sur l'icône tableau en haut à droite de votre section pour renseigner la date sur laquelle votre compte à rebours doit se baser.

Vous pouvez personnaliser la couleur des chiffres de votre compte à rebours dans les paramétrages de votre section en y insérant le code hexa souhaité.
Votre couleur principale s'applique par défaut sur le fond des chiffres .

Vous pouvez personnaliser la forme de votre compte à rebours.

Enfin, vous pouvez personnaliser les textes jours, heures, minutes, secondes en insérant le texte souhaité dans les encarts dédiés.

Contenu dynamique
Workshops

Cette section vous permet d'afficher votre programme en reprenant directemment les données que vous avez ajouter dans votre module Agenda du back-office.
Dans le cas où les sessions de votre agenda comportent des conditions, celles-ci s'appliqueront également sur le mini-site si ce dernier est accessible par les participants grâce à leur lien privé.
Dans le cas d'un mini-site ouvert à tous, les conditions ne s'appliqueront pas.
Vous pouvez personnaliser le template d'affichage, le format d'affichage de la date ainsi que le nombre de workshops par ligne à afficher dans les paramétrages de votre section.

Vous pouvez aussi afficher ou non les filtres, les intervenants et les détails de vos sessions en cochant ou non les cases dédiées.
Les affichages sont également personnalisables.

Speakers
 {height="" width=""}
{height="" width=""}
Cette section vous permet d'afficher vos intervenants en reprenant directemment les données que vous avez ajouter dans votre module Intervenants du back-office.
Tout vos speakers publiés sont affichés par défaut, si vous souhaitez en afficher qu'une partie, cliquez sur l'icône tableau en haut à droite de votre section puis Choose sur Speakers to display. Sélectionnez ainsi ceux que vous souhaitez afficher.

Vous pouvez personnaliser l'affichage de vos intervenants dans les paramétrages de votre section.

Sponsors
 {height="" width=""}
{height="" width=""}
Cette section vous permet d'afficher vos sponsors en reprenant directemment les données que vous avez ajouter dans votre module Sponsors du back-office.
Le fonctionnement et la personnalisation de cette section est le même que celle des intervenants.
Trombinoscope

Cette section vous permet d'afficher la liste de vos participants sur votre mini-site. Les données sont reprises automatiquement.
Lors de l'ajout de cette section, il est normal que vos participants ne s'affichent pas.
Vos participants seront visibles uniquement sur votre mini-site en condition réelle, en dehors de l'éditeur.
Opportunities
 {height="" width=""}
{height="" width=""}
Cette section vous permet d'afficher vos opportunités en reprenant directemment les données que vous avez ajouter dans votre collection Opportunités du back-office.
Autres
IFrame

Cette section vous permet d'intégrer des iframes sur votre mini-site.
Une iframe sert à intégrer le contenu d'une page dans une autre page.
Pour insérez le lien de votre iframe, cliquez dans les paramétrages de votre section.

Register

Cette section vous permet d'insérer votre formulaire intégré au mini-site.
Dans les paramétrages de votre section, choississez le formulaire à afficher via le menu déroulant qui mettra à votre disposition tous les formulaires créés par vos soins.

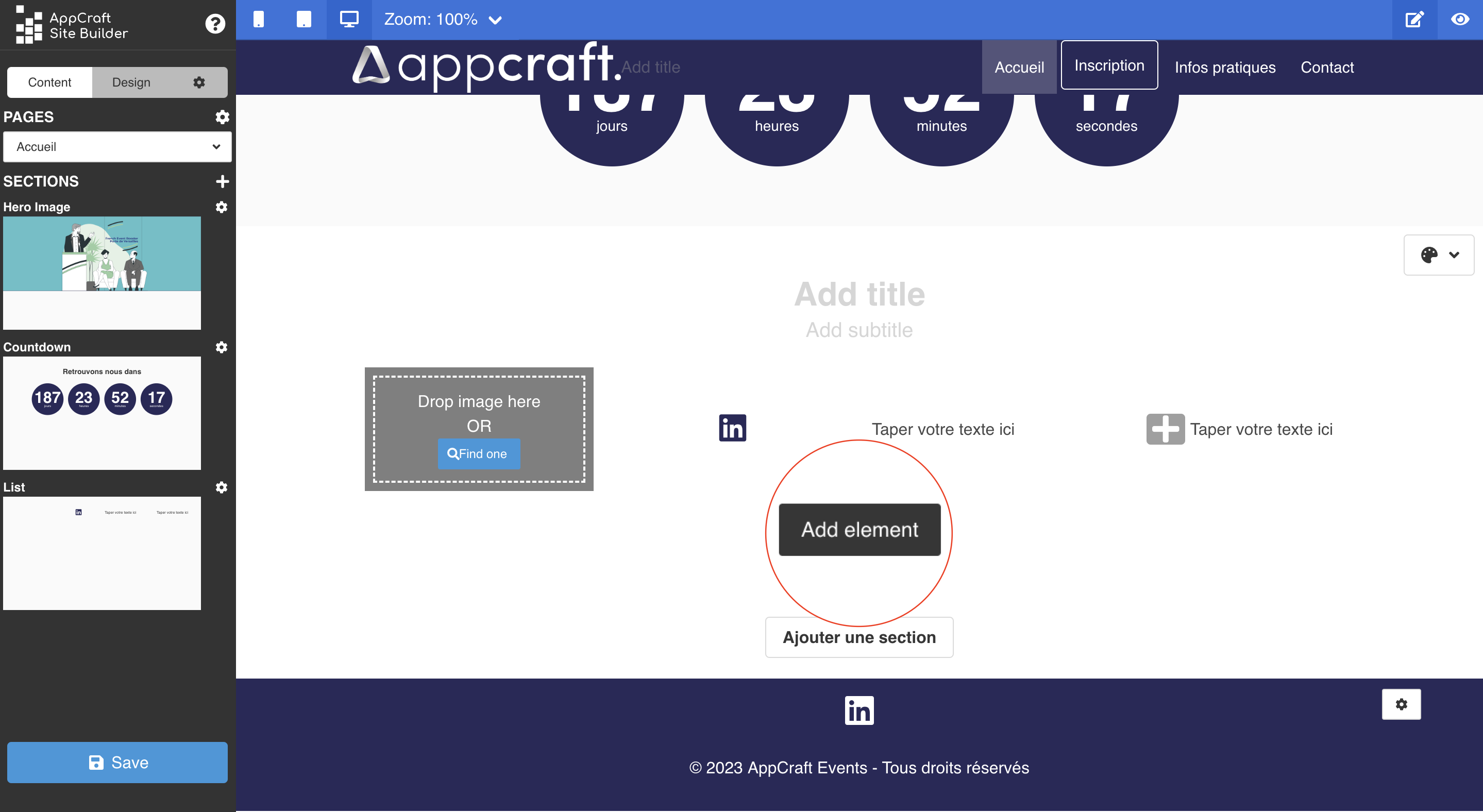
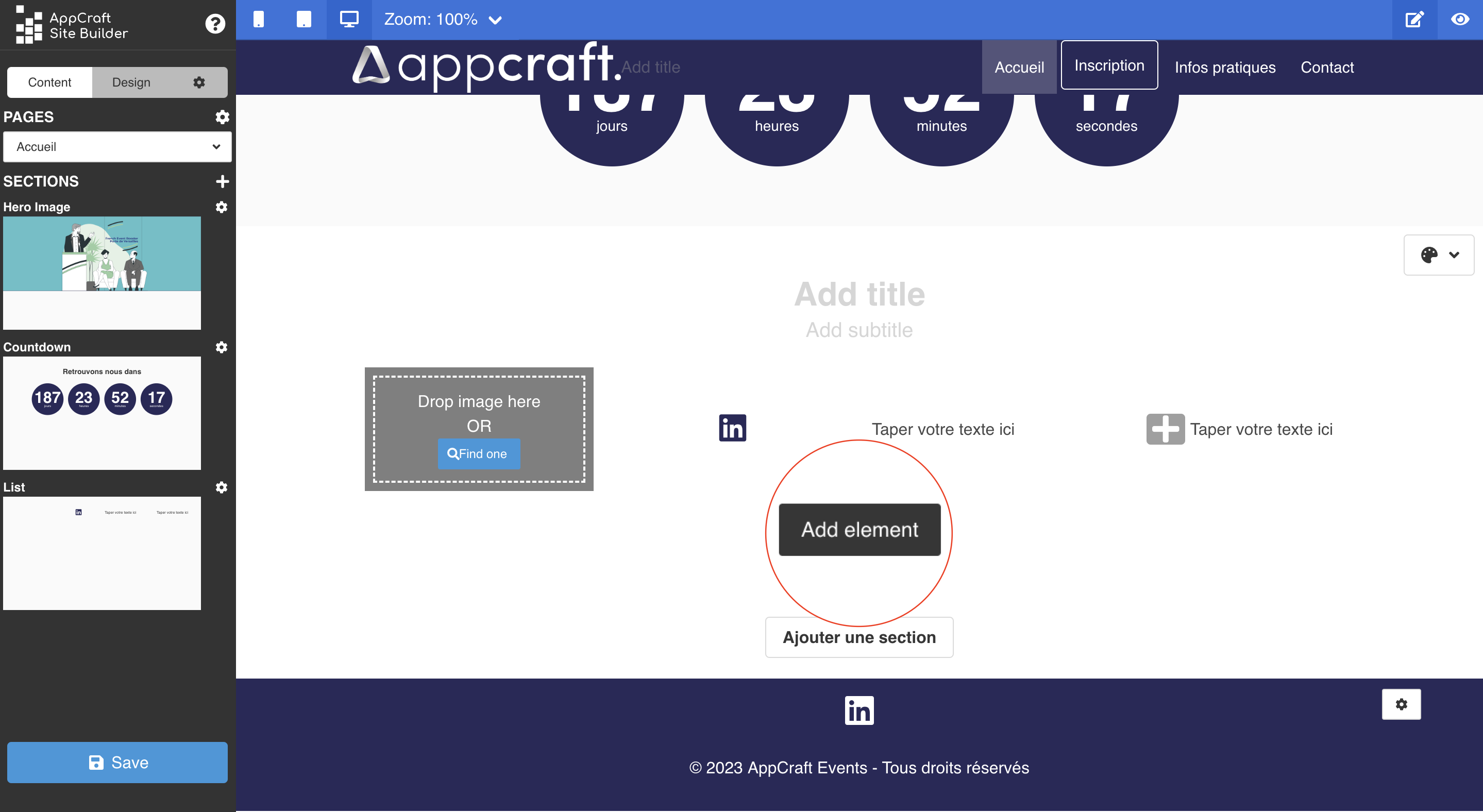
List

Cette section vous permet de combiner les possibilités en fonction de vos besoins. La section sera présentée sour forme de colonne dont vous déterminez le nombre. Vous pouvez ajouter des éléments de différentes natures en cliquant sur "Add element" :
- image
- texte
- icone et texte
- réseaux sociaux (permet de faire un bloc avec tous les liens souhaités vers vos réseaux sociaux : play store, apple store, linkedin, facebook, twitter, instagram, youtube)

Mobile Apps

Dans le cas où vous avez une application déposée sur les stores en plus de votre mini-site, cette section vous permet d'ajouter les liens vers votre application.
Pour ajouter les liens, cliquez sur l'icône tableau en haut à droite de votre section puis insérez les dans les encarts dédiés.

Séparateur
Dans les options de chacune des sections, vous trouverez un encart séparateur.

Cet encart vous permet de personnaliser le bas de chacune des vos sections, le type de séparateur entre chacune que vous souhaitez.
Vous avez 7 possibilités, ou le choix de garder un séparateur classique, droit.