- 4 Minutes to read
- Print
- PDF
Editeur
- 4 Minutes to read
- Print
- PDF
L'éditeur de site AppCraft Events est simple d'utilisation est intuitif. Il vous permettra de créer et modifier votre site en quelques clics.
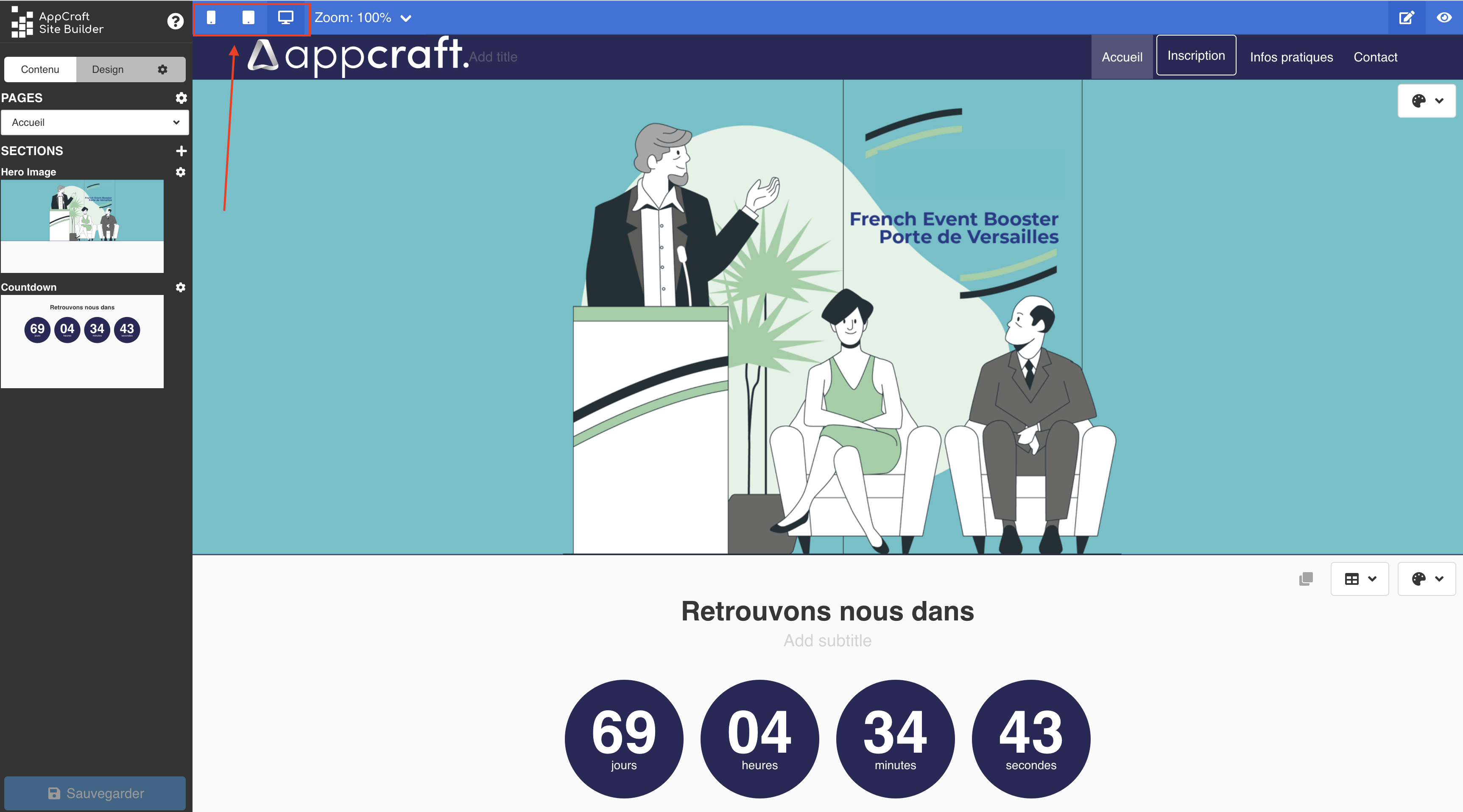
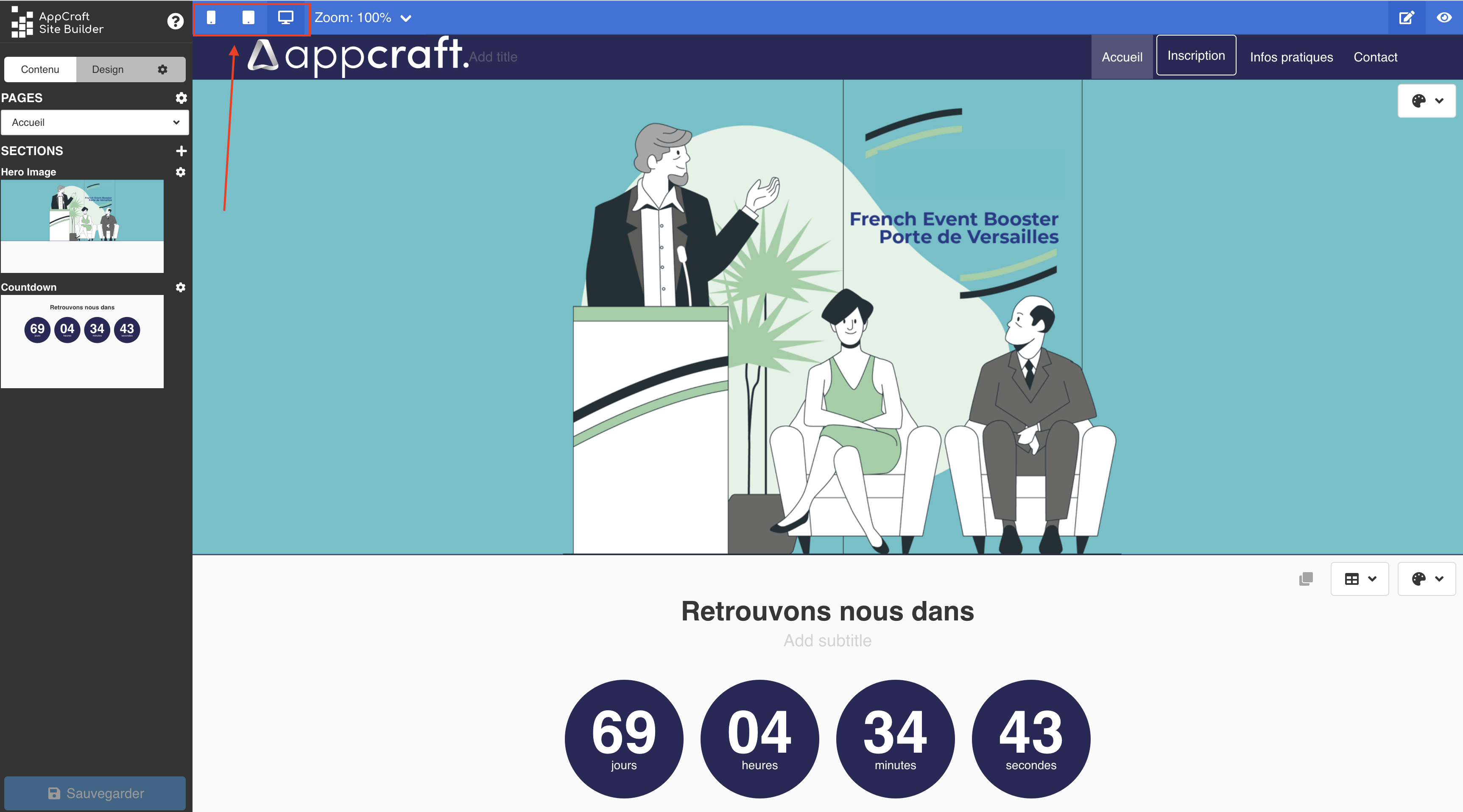
Menu en haut
Grâce à la barre bleue en haut de votre écran, vous pouvez visualisez votre mini-site sous différents formats en cliquant sur celui souhaité :
- Mobile
- Ordinateur
- Tablette

Vous trouverez également deux icônes en haut à droite :
- Stylo : au clic sur cet icône, vous êtes en mode
édition, vous pouvez modifier votre mini-site selon vos souhaits - Oeil : au clic sur cet icône, vous êtes en mode
visualisation, vous pouvez naviguer sur votre mini-site en condition réelle

Menu à gauche
Au clic sur le bouton modifier de votre module site, vous arriverez sur l'éditeur avec la barre à gauche.
Le menu présente 3 onglets.
Content
Dans cet onglet, vous retrouverez vos pages et les sections créées au sein de vos pages.

Design
Dans cet onglet, vous pourrez modifier les paramètres de design de votre site.

Roue crantée
Dans cet onglet, vous pourrez traduire vos contenus, si vous avez plusieurs langues.
Si vous avez un formulaire de contact, vous pourrez renseigner l'adresse mail vers laquelle rediriger les demandes soumises par les participants.

Ajouter vos pages
Créer une page
Pour créer vos pages, cliquer sur la molette à droite de PAGES

Une pop-up s'ouvre comprenant vos pages déjà existantes et vous permettant d'en créer des nouvelles.
Vous trouverez tout en bas, un bouton Ajouter une page.

Sur le détail de chaque page, différents éléments sont à renseigner :
- Libellé : C'est le titre de la page qui apparaittra dans le menu de votre site
- Lien : C'est le slug de votre page qui apparaittra dans l'url
- L'oeil : Vous pouvez masquer ou afficher votre page aux participants
- Poubelle : Vous pouvez supprimer votre page
Les petites flèches vous permette de changer l'ordre des pages.

Personnaliser le type de bouton dans le menu
Vous pouvez également personnaliser l'affichage de votre page dans le menu de votre site.
Pour ce faire, choisissez le type de bouton souhaité :

Conditionner vos pages
Vous pouvez conditionner vos pages via le cadenas :

Une pop-up s'ouvre. Si vous souhaitez fermer vos sites aux seuls invités, il vous faudra sélectionner Uniquement les invités.

Pour appliquer d'autres conditions, insérer la valeur de la donnée sur laquelle filtrer.

Éditer les métadonnées
Pour référencer chacune des pages de votre site, cliquez sur Éditer métadonnées.

Nous vous accompagnons dans le détail de la mise en place de votre référencement dans l'article dédié SEO.
Une fois vos pages créées, vous pouvez naviguer et/ou éditer chacunes d'entre elles grâce au menu déroulant.

Sections

Cet onglet présente la liste des sections de vos pages. Il est possible de les réordonner par simple drag'n'drop.
Le bouton + en haut à droite permet d'ajouter une section en bas de la page courante. Cette section est à choisir parmis les mises en page pré-enregistrées.
Vous pouvez également ajouter des sections via le bouton Ajouter une section en bas de chaque page.

Le contenu de chaque section peut être directement modifié. La mise en page des sections est quant à elle modifiable via le menu présent en haut à droite :

Au survol de la souris, vous retrouverez les options de la section :

Certaines options sont présentes pour tout type de section, comme le choix de couleur de fond ou le séparateur (divider). Les autres sont contextuelles.
Design
L'onglet Design permet de paramétrer :
- la mise en page globale du site
- l'affichage ou non des icones dans le menu
- la couleur principale du site

D'autres options sont disponibles en fonction du type de mise en page. Pour le menu à gauche, il est ainsi possible de choisir l'alignement du texte et des logos.
Dans l'encart Menu de l'onglet Design, vous trouverez différentes cases à cocher.

Afficher les icônes: Cette case vous permet d'afficher des icônes à gauche de chacunes des pages dans votre menuCouleurs menus inversées: Votre menu a par défaut votre couleur principal en fond, si vous souhaitez avoir un fond de menu blanc, et les onglets avec votre couleur principale, cochez cette case.Bouton footer mobile: En cochant cette case, vous pourrez ajouter un bouton en bas de l'écran, uniquement visible en mobile, qui redirigera vers le lien de votre choixAfficher le header menu: En cochant cette case, vous pourrez ajouter des liens vers des réseaux sociaux en haut de votre menu
Types de contenus
Voir les différentes sections existantes.
Texte
Pour modifier un texte, il vous suffira de cliquer directement dessus. Cette opération fera apparaître une barre d'édition permettant de contrôler sa mise en forme (couleur, aligement, typographie, etc)

Liste
Une liste d'éléments peut contenir un nombre variable d'éléments. Au survol de l'un d'entre eux, deux boutons apparaissent :
- la croix, pour supprimer un élément
- le bouton de déplacement, qui permet de réordonner les éléments
Pour ajouter un nouvel élément, il vous suffira de cliquer sur Add element en bas de la liste.

Vous avez également la possibilité de modifier l'affichage et la disposition des éléments. Vous pourrez par exemple les affichier en grille de 2, 3 ou 4 colonnes de large.
Image
L'éditeur de contenu visuel, vous offre trois possibilités :
- ajouter une image par drag'n'drop
- choisir une image depuis une bibliothèque intégrée (
find one) - supprimer l'image via la croix

La bibliothèque d'image repose sur Unsplash et propose uniquement des images libre de droit. Sur la gauche, le menu propose certains mots-clés couramment utilisés par nos utilisateurs.

Icone
En cliquant sur une icone, le sélecteur d'icone apparait. Ce dernier offre un choix d'icones dont la couleur sera automatiquement appliquée.
![]()